Woocommerce Plugin ra đời ngay sau khi WordPress bắt đầu càn quét thế giới Thiết kế web. Woo là plugin hỗ trợ web bán hàng online hiệu quả nhất hiện nay, theo số liệu mới nhất 4/2019 thì hiện có trên 4 triệu website sử dụng Woocommerce – Một con số khổng lồ thể hiện vị thế gần như tuyệt đối của Woo.
Woocommerce miễn phí và đơn giản nhất cho ai cũng có thể sử dụng, do vậy nó sẽ có rất nhiều tính năng thừa cũng như những thiết kế không vừa ý nhiều người. Để tùy biến Woo theo mong muốn bạn cần biết code! nhưng đôi khi, bạn chỉ cần copy và paste cũng có thể tùy biến được một số tùy chỉnh sau:
Tóm tắt nội dung
Cách tùy chỉnh function.php WordPress
Tùy chỉnh function.php trong WordPress khá đơn giản, bạn chỉ việc tìm file function.php của theme đang sử dụng và thêm code vào đó. Khuyến cáo: Nên sử dụng Child theme để tinh chỉnh nhé.
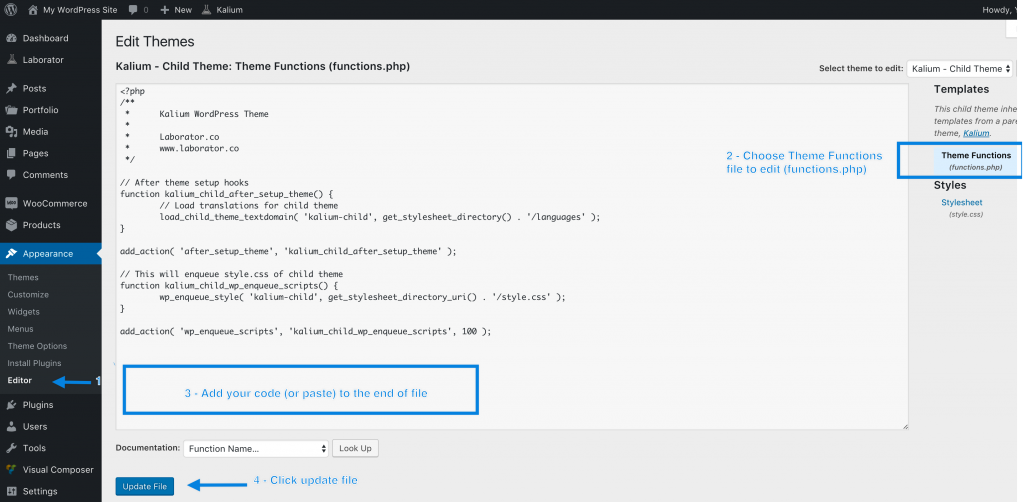
Bạn vào WP Admin -> Giao diện -> Sửa (giao diện) và tìm file function.php. Tùy WP theme sẽ có các vị trí file function khác nhau. Thêm code tùy chỉnh vào sau thẻ <?php, nên để dưới cuối cùng của file.
Những đoạn code tùy biến cho Woo
Để tùy biến Woocommerce cần thêm code vào file function.php như hướng dẫn trên. Những đoạn code dưới mình đã và đang dùng 100% hoạt động ổn định, đa số lượm nhặt từ nhiều nguồn, có đoạn tự chém.
Trước khi tùy biến, xin lưu ý: “backup web hoặc làm demo trên local host, ít nhất cũng lưu lại file function.php nguyên bản đã nhé. Đừng dại mà ném toẹt code ngay vào web chính!”
Khuyến cáo: Nên sử dụng Child theme
“Miễn phí” 0đ thành “Giá liên hệ”
Mặc định Woo khi sản phẩm không điền giá (0đ) sẽ hiển thị: Miễn Phí, để thay chữ Miễn Phí thành Giá liên hệ thì theme code sau vào function.php
|
1 2 3 4 5 6 7 8 |
/** * WooCommerce Replace “Free!” by a custom string **/ function custom_call_for_price() { return ‘Giá liên hệ’; } add_filter(‘woocommerce_empty_price_html’, ‘custom_call_for_price’); |
“Quick View” thành “Xem nhanh”
Tính năng Quick View của Woo rất hữu ích nhưng đa số theme lại bỏ qua việc dịch chữ này thành các ngôn ngữ, trong đó có tiếng Việt. Dịch chữ Quick view thành Xem nhanh hay gì gì tùy bạn (Hoạt động tốt với Flatsome theme)
|
1 2 3 4 5 6 7 8 9 |
// Change Quick View text to Xem nhanh function my_custom_translations( $strings ) { $text = array( 'Quick View' => 'Xem nhanh' ); $strings = str_ireplace( array_keys( $text ), $text, $strings ); return $strings; } add_filter( 'gettext', 'my_custom_translations', 20 ); |
SKU thành Mã sản phẩm
Mã sản phẩm là tính năng không thể thiếu với web bán hàng, nhất là các web có tính năng Live Search thì Mã sản phẩm tối quan trọng, giúp khách hàng và người bán tìm kiếm dễ hơn. Ngặt nỗi, ít theme quan tâm dịch từ này, mặc định Woo để là SKU dịch thành Mã sản phẩm:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
// Change SKU text function translate_woocommerce($translation, $text, $domain) { if ($domain == 'woocommerce') { switch ($text) { case 'SKU': $translation = 'Mã sản phẩm:'; break; case 'SKU:': $translation = 'Mã sản phẩm:'; break; } } return $translation; } add_filter('gettext', 'translate_woocommerce', 10, 3); |
Hoặc (dùng 1 trong 2 đoạn code này đều dịch được chữ SKU)
|
1 2 3 4 5 6 7 8 |
/** * Add custom SKU text for shop **/ add_action( 'woocommerce_before_shop_loop_item_title', 'shop_sku' ); function shop_sku(){ global $product; echo '<div class="sku">Mã SP: ' . $product->sku . '</div>'; } |
Ẩn mã SKU đi cũng đơn giản, bạn thêm code sau
|
1 2 |
// Hide SKU products add_filter( 'wc_product_sku_enabled', '__return_false' ); |
Hiển thị SKU ra ngoài trang Danh mục
Hiển thị Mã sản phẩm SKU ra ngoài page Danh mục sản phẩm, ngay bên dưới ảnh thumb sản phẩm giúp khách hàng thấy mã ngay khi view.
|
1 2 3 4 5 6 7 8 |
/** * Add custom SKU for shop **/ add_action( 'woocommerce_before_shop_loop_item_title', 'shop_sku' ); function shop_sku(){ global $product; echo '<div class="sku">Mã SP: ' . $product->sku . '</div>'; } |
Có thể thay chữ Mã SP trên bằng bất kỳ từ gì bạn muốn.
Dịch Breadcrumb trong Giỏ hàng
Đây là phần thủ tục thôi, nó là đường dẫn Breadcrumb của trang Giỏ hàng:
SHOPPING CART -> CHECKOUT DETAILS -> ORDER COMPLETE
Đến như theme Flatsome phổ biến đến vậy mà cũng không thèm dịch phần này – thua! Code tùy biến dịch text đây:
|
1 2 3 4 5 6 7 8 9 10 11 |
// Translate Shopping Cart Breadcrumb add_filter( 'gettext', function ( $strings ) { $text = array( 'SHOPPING CART' => 'Giỏ hàng', 'CHECKOUT DETAILS' => 'Thanh toán', 'ORDER COMPLETE' => 'Hoàn tất', ); $strings = str_ireplace( array_keys( $text ), $text, $strings ); return $strings; }, 20 ); |
Bỏ chữ SALE – Giảm giá
Với sản phẩm giảm giá, Woo treo trên đầu chữ SALE khá to. Tùy CSS mỗi theme nhưng đa phần khi dịch ra tiếng Việt thì chữ Giảm giá này khiến web xấu tệ! Trong trường hợp bạn muốn xóa chữ SALE này đi:
|
1 2 |
//Remove Sale Label on Products remove_action( 'woocommerce_before_shop_loop_item_title', 'woocommerce_show_product_loop_sale_flash', 10 ); |
Hiện giá nhỏ nhất nhiều biến thể
Với sản phẩm có nhiều biến thể thì Woo để Giá nhìn rất khó chịu. VD như giá từ: 2.500.00đ – 3.990.000đ ?? Nếu bạn chỉ muốn hiển thị giá của biến thể có giá nhỏ nhất là 2.500.000đ thì code đây
|
1 2 3 4 5 6 7 8 |
// Show min price for Woo products function custom_variation_price( $price, $product ) { $price = ''; $price .= wc_price($product->get_price()); return $price; } add_filter('woocommerce_variable_price_html', 'custom_variation_price', 10, 2); |
Đổi chữ đ sang VND trong Woo
Mặc định của Woo với tiền tệ Việt Nam để là chữ đ, nếu bạn không muốn, có thể thay đổi sang bất kỳ ký tự nào nếu muốn, từ đ sang VND, từ đ sang K
Nếu không biết code, có thể dùng Plugin Woo Viet này, cài ra và chỉnh rất tiện. Hoặc nếu pro hơn, hãy thêm vào functions.php đoạn code sau là ngon ngay:
|
1 2 3 4 5 6 7 8 9 10 |
/** Change a currency symbol đ to VND */ add_filter('woocommerce_currency_symbol', 'change_existing_currency_symbol', 10, 2); function change_existing_currency_symbol( $currency_symbol, $currency ) { switch( $currency ) { case 'VND': $currency_symbol = 'VND'; break; } return $currency_symbol; } |
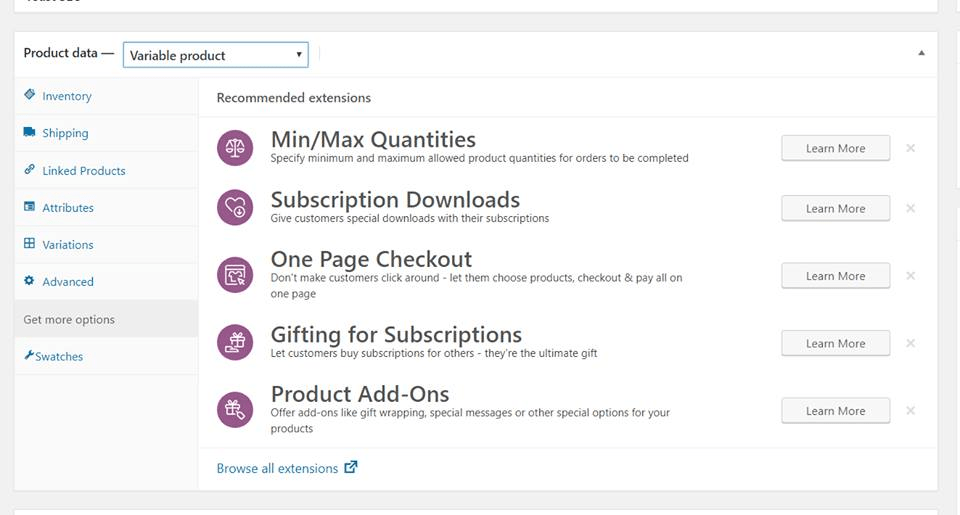
Xóa Extensions trả phí Woo 3.6
Từ WooCommerce 3.6 thì có thêm các Extensions (addon gợi ý) có tính phí rất khó chịu. Đây là điều nhiều người không mong muốn – trong đó có mình. Có lẽ WordPress không còn trong sáng và Miễn phí như trước nữa!!!
Cách xóa bỏ Extensions trong WooCommerce 3.6 như sau:
|
1 2 |
// Remove turn off Woo 3.6 Extensions add_filter( ‘woocommerce_allow_marketplace_suggestions’, ‘__return_false’ ); |
Thay “Add to cart” thành “Thêm vào giỏ”
Add to cart là nút không thể thiếu trong Woo nhưng có những theme họ không hỗ trợ tiếng Việt, hoặc đơn giản, bạn muốn đổi chữ Thêm vào giỏ thành Mua ngay hay gì gì đó. Hãy thêm đoạn code này vào
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
/** * Change the add to cart text on single product page */ function woo_custom_cart_button_text() { return __('Thêm vào giỏ', 'woocommerce'); } add_filter('single_add_to_cart_text', 'woo_custom_cart_button_text'); /** * Change the add to cart text on product archives */ function woo_archive_custom_cart_button_text() { return __( 'Thêm vào giỏ', 'woocommerce' ); } add_filter( 'add_to_cart_text', 'woo_archive_custom_cart_button_text' ); |
Đổi chữ Đặt hàng thành Đặt Tour
Trong trang Thanh toán (Check Out) có từ Đặt hàng (Place Order) mặc định của Woo mà các bạn làm web dịch vụ không thích, nhất là web du lịch. Cách đổi chữ Place Order (Đặt hàng) thành Đặt Tour như sau:
|
1 2 3 4 5 6 7 8 9 |
/* Change Place Order button text on checkout page in woocommerce */ add_filter('woocommerce_order_button_text','custom_order_button_text',1); function custom_order_button_text($order_button_text) { $order_button_text = 'ĐẶT TOUR'; return $order_button_text; } |
Xóa bỏ nút Add to cart “Thêm vào giỏ”
Với một số web giới thiệu sản phẩm, bạn không muốn hiển thị nút Add to cart (Thêm vào giỏ)? bạn có thể loại bỏ nút này mà không ảnh hưởng tới gian hàng và các thao tác khác
|
1 2 3 4 5 6 |
// Remove Add to cart button function remove_loop_button(){ remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 ); remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 ); } add_action('init','remove_loop_button'); |
Thay đổi số Sản phẩm trong Danh mục
Với những theme cũ hoặc các theme do Việt Nam làm với Visual Composer, việc thay đổi Số lượng sản phẩm trong trang Danh mục sản phẩm là rất phức tạp, họ không cho tùy chỉnh nhiều phần này.
|
1 2 |
// Show 24 products per page add_filter( 'loop_shop_per_page', create_function( '$cols', 'return 24;' ), 20 ); |
Muốn hiển thị bao nhiêu sản phẩm trong 1 trang Danh mục, thay số 24 trên bằng số bất kỳ bạn muốn. Nếu muốn hiển thị toàn bộ sản phẩm trên 1 page thì ta thay 24 thành -1
|
1 2 |
// Show all products per page add_filter( 'loop_shop_per_page', create_function( '$cols', 'return -1;' ), 20 ); |
Thêm text dưới Tiêu đề sản phẩm
Nếu bạn muốn thêm một đoạn text tùy chỉnh luôn xuất hiện bên dưới tiêu đề mọi sản phẩm, một câu Slogan hoặc Khuyến mại, tốt nhất,.. gì gì đó thì làm thế nào? code đây
|
1 2 3 4 5 6 7 8 |
// Add text behind Title product detail function magik_custom_text( $post_excerpt ) { $content = 'Text tùy chỉnh ở đây'; return $content.'<br>'.$post_excerpt; } add_filter('woocommerce_short_description', 'magik_custom_text', 10, 1); |
Xóa chữ “Mô tả sản phẩm” trong mô tả
Trong phần Mô tả chi tiết của mỗi Sản phẩm, có dòng đầu tiên to đùng: Mô tả sản phẩm nhìn rất ngứa mắt. Bạn muốn xóa dòng này?
|
1 2 3 4 5 6 7 |
// Remove text Product Description in product detail add_action( 'woocommerce_cart_collaterals', 'action_woocommerce_cart_collaterals', 10, 1 ); add_filter( 'woocommerce_product_description_heading', 'remove_product_description_heading' ); function remove_product_description_heading() { return ''; } |
Xóa tab Đánh giá trong chi tiết sản phẩm
Tab đánh giá trong Chi tiết sản phẩm khá thú vị, nó hơi dài dòng nhưng thêm Dữ liệu có cấu trúc Schema cho mỗi Sản phẩm. Khi có đánh giá, bạn sẽ có sao và vote được Google hiển thị. Nếu thấy phần đánh giá này dài dòng, xóa nó đi cũng được:
|
1 2 3 4 5 6 7 8 |
// Remove vote tab in product detail page add_filter( 'woocommerce_product_tabs', 'wcs_woo_remove_reviews_tab', 98 ); function wcs_woo_remove_reviews_tab( $tabs ) { unset( $tabs['reviews'] ); // Remove the reviews tab return $tabs; } |
Xóa /product/ và /product-category/
Việc rút ngắn URL đường dẫn tĩnh giúp web bạn chuẩn SEO hơn và URL nhìn ngắn gọn dễ nhìn, dễ nhớ. Nếu web bạn đã lâu năm và đang top, tốt nhất không nên chỉnh sửa URL làm gì, có sao kệ nó.
Tất cả trong 01 Plugin để rút ngắn URL: Premmerce WooCommerce Permalink Manager Pro.
Khuyến cáo: Không nên can thiệp Đường dẫn tĩnh nếu bạn không am hiểu về nó trong SEO.

Các tính năng chính của Plugin trên
1. Xóa /product/ Sản phẩm slug Woo
Xóa đường dẫn /san-pham/ hay /product/ slug trong URL Chi tiết sản phẩm. Thiết lập lại Đường dẫn tĩnh cho toàn bộ sản phẩm của Shop. Ví dụ:
URL cũ: domain.com/san-pham/dien-thoại-iphone-x-64gh
URL mới: domain.com/dien-thoại-iphone-x-64gh
2. Xóa /product-category/ Danh mục slug Woo
Xóa đường dẫn /product-category/ hay /danh-muc/ trong URL các Danh mục sản phẩm, rút ngắn URL nhất có thể cho Danh mục giúp SEO dễ hơn. Lưu ý khi sử dụng plugin này vì nó không dành cho tay gà mờ. Ví dụ
URL cũ: domain.com/danh-muc/dieu-hoa/dieu-hoa-panasonic
URL mới: domain.com/dieu-hoa-panasonic
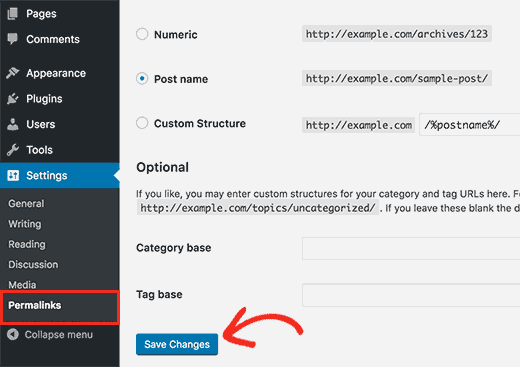
Thiết lập xong Plugin, nhớ Update Đường dẫn tĩnh: WP Admin -> Cài đặt -> Đường dẫn tĩnh -> Lưu thay đổi
Xóa bỏ đường dẫn breadcrumb
Breadcrumb là đường dẫn tạo sitemap nội cho người dùng thấy, giúp điều hướng xem từ Danh mục đến Sản phẩm chi tiết và ngược lại. Đôi khi vì lý do nào đó mà bạn không thích nó, cần bỏ breadcrumb đi? Cá nhân mình khuyên không nên xóa 🙂
|
1 2 3 4 5 6 |
// Remove Woo breadcrumb add_action( 'init', 'jk_remove_wc_breadcrumbs' ); function jk_remove_wc_breadcrumbs() { remove_action( 'woocommerce_before_main_content', 'woocommerce_breadcrumb', 20, 0 ); } |
Sửa ký hiệu tiền tệ Đ sang VND
Woo hỗ trợ tiếng Việt khá tốt nhưng đơn vị tiền tệ thì không hiểu ông dịch thế nào hay để là đ, kiểu 200.000đ giờ muốn đổi thành 200.000VND thì làm thế nào?
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
/** Custom currency and currency symbol */ add_filter( 'woocommerce_currencies', 'add_my_currency' ); function add_my_currency( $currencies ) { $currencies['VND'] = __( 'Currency name', 'woocommerce' ); return $currencies; } add_filter('woocommerce_currency_symbol', 'add_my_currency_symbol', 10, 2); function add_my_currency_symbol( $currency_symbol, $currency ) { switch( $currency ) { case 'VND': $currency_symbol = '$'; break; } return $currency_symbol; } |
Bạn có thể thay chữ VND trên bằng bất kỳ ký hiệu tiền tệ nào bạn muốn.
Thêm bớt số lượng sản phẩm liên quan
Trong mỗi page Chi tiết sản phẩm đều hiểu thị Sản phẩm liên quan. Bạn muốn nó tăng lên hay giảm đi theo ý mình? thay số 6 bằng số sản phẩm bạn muốn nó hiển thị nhé:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
// WooCommerce Extra Feature function woo_related_products_limit() { global $product; $args = array( 'post_type' => 'product', 'no_found_rows' => 1, 'posts_per_page' => 6, 'ignore_sticky_posts' => 1, 'orderby' => $orderby, 'post__in' => $related, 'post__not_in' => array($product->id) ); return $args; } add_filter( 'woocommerce_related_products_args', 'woo_related_products_limit' ); |
Đưa Mô tả chi tiết sản phẩm lên trên
Mô tả sản phẩm thường được đặt dưới Mô tả ngắn, một số web bán hàng không cần Mô tả ngắn thì sao? đưa Mô tả chi tiết lên trên dùng đoạn code sau nhé
|
1 2 3 4 5 6 7 8 9 10 11 12 |
add_action ( 'woocommerce_before_variations_form', 'show_attributes', 25 );function show_attributes() { global $product; wc_display_product_attributes ($product); } add_filter( 'woocommerce_product_tabs', 'woo_remove_product_tabs', 98 ); function woo_remove_product_tabs( $tabs ) { unset( $tabs['additional_information'] ); //emove the additional information tab return $tabs; } |
Đoạn code này của Tien Huynh WordPress Vietnam Team ❤
Shortcode cho Woocommerce
Woocommerce hỗ trợ Shortcode rất tốt, thay vì code những đoạn loằng ngoằng phức tạp thì bạn có thể sử dụng các shortcode này để tạo các Page mới, hiển thị nội dung về các sản phẩm như mong muốn
Show sản phẩm mới nhất
|
1 |
[recent_products per_page="12" columns="4"] |
Show sản phẩm nổi bật
|
1 |
[featured_products per_page="12" columns="4"] |
Show sản phẩm theo ID
|
1 |
[product id="88"] |
Show sản phẩm theo nhiều ID
|
1 |
[products ids="15, 26, 37, 48, 59"] |
Show full sản phẩm chi tiết ra page
|
1 |
[product_page id="123"] |
Show sản phẩm đang giảm giá
|
1 |
[sale_products per_page="12"] |
Show sản phẩm bán chạy
|
1 |
[best_selling_products per_page="12"] |
Show sản phẩm theo danh mục
|
1 |
[product_category category="Ten danh muc"] |
Kết luận
Các đoạn code tùy biến cho Woocommerce giúp website bạn linh động hơn, tạo các tùy chọn nâng cao cho người dùng giúp shop bán hàng tốt hơn. Nếu áp dụng đúng sẽ tăng hiệu suất hoạt động người dùng trên web rất nhiều, đôi khi đơn giản nhất là hiệu quả nhất đấy.
Nói chung còn nhiều code hay lắm, làm đến đâu mình sẽ update dần dần tới đó khi có thời gian. Các đoạn code này rất hữu ích nhưng các bạn cần cẩn trọng khi thêm vào web nhé.
— SEO Max
Biên soạn và tổng hợp











100 Bình luận
Mình muốn lấy trang sản phẩm của woo ra ngoài trang chủ có shortcode nào cho cái này không bạn
Bạn tạo một Page rồi chèn shortcode vào đó, dùng cài đặt của WP để setup trang đó làm Trang chủ là được thôi mà.
Hi Admin, em đang dùng theme astra, muốn chỉnh lại kích thước và font chữ của widgets tìm kiếm ở sidebar bên trái thì làm sao ạ, em cảm ơn
Xem theme có hỗ trợ chỉnh font không, Astra hình như có. Bạn vào Cài đặt theme xem có không nhé. Nếu không, cần chỉnh bằng CSS, không biết tự chỉnh sao nổi.
Mình muấn xoá nút xem nhanh trong theme flatsom phải làm thế nào
Chào bạn. Flatsome có tùy chỉnh riêng cho Xem nhanh. Bạn vào:
WP admin -> Giao diện -> Tùy biến -> Shop (Woocommerce) -> Danh mục sp -> Disable Quick view
Ảnh hướng dẫn: https://bit.ly/2VroGHe
Cho mình hỏi hiện tại trang chi tiết sản phẩm bị ẩn nút thêm vào giỏ hàng, giờ làm sao để nó hiện lên lại, cám ơn bạn.
Nút Giỏ hàng bị ẩn có 2 nguyên nhân:
1- SP chưa có giá (điền giá mới hiện nút)
2- Lỗi hoặc xung đột Plugin nào đó với Woo
Nếu dính lỗi 2, nên tắt từng Plugin đi rồi thử lại. Có gì gửi mình URL web mình xem giúp.
Thân.
Mình kiểm tra lại thì nguyên nhân là do theme đó ẩn nút giỏ hàng bằng CSS, chỉ cần tắt lệnh .product-main .cart{display:none} là xong, cám ơn SEO MAX nhiều nha 🙂
a cho e hỏi chút
1) Xóa /product/ Sản phẩm slug Woo giờ bắt buộc dùng plugin chứ k dùng code được nữa ạ?
2) e muốn thay đổi thứ tự tab nội dung trong sản phẩm thì code như nào ạ? ví dụ cho tab review lên trước tab mô tả
muốn xóa /product/ slug bạn có thể dùng code của Lê Văn Toản: https://bit.ly/2K6bwZx – trước mình có dùng, hoạt động khá ổn định. Hiện hay dùng https://bit.ly/2Evrrg3 – ổn định và chuẩn URL onpage cho /category/ slug luôn!
Muốn thay đổi thứ tự Tab product detail: cái này phải sửa code nhé, không có cách ngắn gọn đâu.
E hỏi chút ạ
e thêm sp woocommerce viết tiêu đề sp thì dài nhưng trên trang hiển thị đc có 2 chữ
làm thế nào để hiển thị tên sp dài ra chút ạ.
tiêu đề hiển thị dài ngắn ở giao diện là do theme bạn sử dụng. Hoặc lỗi gì đó, hoặc lỗi do cài đặt,… bạn gửi xin link web mình xem qua nhé.
Mình kiểm tra Product chưa cung cấp giá trị nhận dạng toàn cầu nào (ví dụ như gtin mpn isbn). Bạn có thể cho mình đoạn mã để bổ sung được không?
isbn, mpn hoặc gtin8 là dữ liệu cấu trúc về xuất xứ và chứng chỉ sản phẩm theo quốc gia. Schema này cho web Thương mại điện tử lớn bán hàng toàn cầu như Alibaba, Amazon,… bạn không cần quan tâm nếu bạn bạn hàng tại VN.
Google đề xuất, mình theo hay không không quan trọng. Nếu cần quá, bạn thuê code riêng phần này, đắt đấy.
Cảm ơn SEO MAX.
sao em thay đổi quick view thành xem nhanh nó báo lỗi như thế này ạ, anh khắc phục giúp em với
Your PHP code changes were rolled back due to an error on line 126 of file wp-content/themes/flatsome-child/functions.php. Please fix and try saving again.
syntax error, unexpected ‘View’’ (T_STRING), expecting ‘)’
code đổi Quick view này vẫn hoạt động tốt với Flatsome Theme. Bạn kiểm tra lại xem thêm đúng chưa? dùng Child Theme cho chắc ăn nhé. Update Woo và Flatsome lên bản mới nhất xem? (nhớ backup)
Cần gì email mình hỗ trợ seomax.net@gmail.com
Bạn sửa lại dấu ‘ do copy code không đúng cú pháp.
=> xóa các dấu ‘ và gõ lại từ bàn phím.
Bác cho em xin đoạn cod viền bo toàn bộ sản phẩm và tiêu đề với ạ
Em có thêm đoạn cod này nhưng đoạn viền cách 2 sản phẩm sát nhau thì nó đang dính vào nhau trông rất to và xấu ( .type-product {
border: 1px solid #000;
box-sizing: border-box;
} ) cảm ơn bác
bo viền sp khi Hover hay border thường? Cái này CSS chút là được mà. Bạn gửi mình xin link xem qua web nhé.
Cho hỏi ngoài lề chỗ này một chút. Mình muốn sắp xếp sản phẩm theo tiêu chí như sau: sản phẩm có giá thấp nhất trước tiên, những sp không có giá phải nằm sau cùng. Chưa biết điều chỉnh như thế nào có bạn nào giúp với ạ.
Cái này cần nâng cao chút, bạn vào group WP hỏi kỹ nhé: WP Team hoặc WP VN
Cám ơn anh đã chia sẻ!
Anh cho em hỏi là em muốn chỉnh Decription của product của em đang là Heading 2, em muốn sửa lại thành heading 3, thì chỉnh code như thế nào?
Anh chỉ giúp em nha
Sản phẩm Woo: Tiêu đề là H1, còn lại do bạn tự đổi trong Editor được mà? Xem hình
Cho mình hỏi chút là sản phẩm ko có giá nút giỏ hàng sẽ ko hiển thị bây giờ mình muốn ko có giá nó vẫn hiển thị thì làm thế nào? Mình sử dụng theme Flatsome
SP không có giá thì 100% khách hàng sẽ không mua! Có nút Giỏ hàng là thừa bạn ạ. Nếu vẫn muốn chỉnh bạn tham khảo Ở ĐÂY
Cho mình hỏi làm tn để giảm cỡ chữ tiêu đề sản phẩm trong trang sp lại ạ. Để mặc định của nó to quá nhìn mất mỹ quan
Sửa kích thước Tiêu đề sản phẩm bạn cần edit CSS, nếu theme có chỗ custom CSS thêm vào đoạn sau:
.product .summary .product_title {font-size: 16px;
}
/* Thay 16px bằng số tùy bạn - kích cỡ chữ */
Tùy theme bạn đang dùng nhé. Không phải theme nào cũng hàm này.
Không có chỗ Custom thì thêm vào CSS Child theme nhé.
MÌnh làm đc rồi, cảm ơn bạn nhiều ạ
Cho mình hỏi mình muốn xóa dòng Details trong cửa hàng dưới mỗi sản phẩm
Mình không hiểu lắm? dòng Description? Woo giờ ko thấy “Details”. Bạn gửi link web mình xem và hỗ trợ nhé.
Bạn cho mình hỏi làm thế nào để thay đổi màu giá sản phẩm khi hiển thị. Hiện trang của mình giá sản phẩm nó đang là màu đen mình muốn đổi sang màu đỏ cho nó nổi bật
Sửa màu text Giá sản phẩm bạn cần edit CSS. Ah, web bạn Flatsome thì nhìn thanh head Admin có: Flatsome -> Advanced -> Custom CSS.
Thêm vào phần ALL SCREENS đoạn CSS sau:
span.amount {color: #ed1c24;
}
/* Thay #ed1c24 bằng mã màu khác tùy bạn */
Tham khảo mã màu đỏ TẠI ĐÂY
Thank bạn nhé. Mình đã sửa được
ad ơi cho e xin code lia chuột vào sản phẩm hiện ra bản thông tin tóm tắt không cần bấm vào quick view được không?
phần này hơi dài, cả Functions và CSS nên bạn tìm hiểu thêm ở đây nhé: https://bit.ly/2AKU3zY
Mình dùng đoạn code xóa tab đánh giá nhưng không được
// Remove vote tab in product detail page
add_filter( ‘woocommerce_product_tabs’, ‘wcs_woo_remove_reviews_tab’, 98 );
function wcs_woo_remove_reviews_tab( $tabs ) {
unset( $tabs[‘reviews’] ); // Remove the reviews tab
return $tabs;
}
Đâu cần làm gì bạn?? Woo cho phép tắt Đánh giá trong Setting nhé: HƯỚNG DẪN
Trong cái phần thanh toán của woo mình muốn đổi chữ đặt hàng thành đặt tour thì thêm đoạn code nào v ? Bạn có thể hướng dẫn mình được không ? Mình cảm ơn
Trong bài mình có nói rồi đó, Click xem: Thay chữ Add to Cart. Hoặc dùng plugin NÀY
Ah, nhầm chút, nãy hiểu nhầm câu hỏi của bạn. Thêm đoạn sau vào functions.php nhé
/*Change Place Order button text on checkout page in woocommerce
*/
add_filter('woocommerce_order_button_text','custom_order_button_text',1);
function custom_order_button_text($order_button_text) {
$order_button_text = 'ĐẶT TOUR';
return $order_button_text;
}
Ok. Mình chỉnh được rồi. Mình đang làm demo cái web : buiduchanh.com bạn click vào phần sản phẩm. Hình ảnh thu nhỏ nó đang quá to và theo tỉ lệ 1:1. Mình đã chỉnh thành kích thước như ban đầu nhưng nó vẫn thành 1:1. Bạn có cách nào fix không ? Mình cảm ơn rất nhiều
Thay đổi kích thước hình ảnh Thumb Gallery cho bạn tham khảo tại ĐÂY
add_filter( 'woocommerce_get_image_size_gallery_thumbnail', function( $size ) {return array(
'width' => 150,
'height' => 150,
'crop' => 0,
);
} );
Có thể hướng dẫn tôi cách tạo trang cảm ơn khi đặt hàng thành công với. Cám ơn nhiều
Mặc định sau khi khách Đặt hàng sẽ có email (SMTP) và trang cảm ơn rồi bác? Nếu muốn tùy chỉnh thêm cần dùng Plugin VD như: Custom Thank You
Vậy theme của tôi bị ẩn rồi không thấy chuyển trang, có cách mở lên cho nó không? Tôi xài Flatsome. Big tks.
bác gửi yêu cầu và url web vào email nhé: seomax.net@gmail.com
Sản phẩm trong web của tôi không thẳng hàng .. Có CSS nào cho các sản phẩm có chiều cao bằng nhau không ạ ?
Còn tùy Theme bác đang dùng, nếu Shopgiay247 kia thì Flatsome mà, có chỗ cài đặt thumb tự động ta: Xem hình hướng dẫn
bài viết rất rất hay, cảm ơn bạn tác giả nhé
Trong woocommerce của mình khi vào Woocommerce -> Cài đặt -> Sản phẩm -> Hiển thị và tìm đến mục Hình sản phẩm. Thì không cò chổ chỉnh kích thước ảnh thì làm sao để chỉnh hả Ad
Tùy theme bạn sử dụng cho hiển thị như thế nào. Nhiều theme cho bạn tùy chỉnh, nhiều theme phải thêm code. Bạn thử vào WP Admin -> Cài đặt -> Thư viện rồi thay đổi xem có được không nhé.
Cho em hỏi: làm sao để xóa hoặc giới hạn lượng chữ trong phần Short Description z ad… mặc định nó cho hết ra ô sản phẩm ngoài trang chủ lun, làm mất thẳm mỉ quá
Với lại em gắn cái code đổi đ -> VNĐ zo bị báo lỗi, em mới tập tành nên k biết cách fix, ad giúp e với ạ. Cám ơn
Mình có trang chủ tạo bằng plugin có nhúng shortcode sản phẩm nhưng khi view mobile chỉ hiện thị 1 sản phẩm / hàng. Muốn đổi thành 2 sản phẩm trên hàng thì chỉnh sửa thế nào bạn?
Tùy theme bạn ơi, có theme hỗ trợ chỉnh rất dễ như Flatsome. Thường thì chỉnh giao diện Mobile cần code lại chút. Bạn nên nhờ người biết rõ chỉnh sửa nhé.
Xin chào Ad và các bạn,
Hiện tại mình muốn hiện Hiện giá lớn nhất nhiều biến thể thì mình phải làm sao?
Website mình bán vé tham quan nên ở giá có 3 loại như sau:
Người già: Giá 1.000.000vnđ – Giá Khuyến mãi: 900.000vnđ
Người lớn: Giá 2.000.000vnđ – Giá Khuyến mãi: 1.900.000vnđ
Trẻ em: Giá 500.000vnđ – Giá Khuyến mãi: 400.000vnđ
Mình muốn hiện thị giá lớn nhất là:
Ghạch ngang giá 2.000.000vnđ và hiện 1.900.000vnđ.
Mong Ad và anh em giúp đỡ.
Mình cám ơn rất nhiều.
Bạn dùng Woo làm web Du lịch thì lại khác, cần xem kỹ các hàm của Plugin hỗ trợ Tour. Phần này mình không rành, bạn lên Group WP hỏi anh em thử nhé.
Thanks ad nhiều. Để mình vào hỏi group.
Anh ơi muốn giá sản phẩm xong bên dưới là Mã SP, Đến thương hiệu sản phẩm
Thì chỉnh ở đâu ạ.
Còn sản phẩm muốn tạo ở trang chi tiết: có 3 kt cho sản phẩm đó. KT1: giá a, Click Ktb: Giá B, Click KT C : Giá C.
THì có thể tạo được không ạ??
Cái này bạn phải dùng code để custom nhé, nếu dễ có thể học sử dụng plugin: Advanced Custom Fields (ACF) để tùy biến. (Vẫn cần thêm code vào functions.php)
Nếu bạn dùng theme Flatsome, có thể tự tùy biến trang Sản phẩm bằng UX Builder, không cần dùng code. Xem Video hướng dẫn
Em cảm ơn nhưng mã đó không sử dụng được. 🙁 Nó hiển thị đống text chứ shortcode ko có hoạt động được 🙁
mình muốn chuyển nút add-to-cart thành chữ liên hệ và khi click vào chữ liên hệ thành gọi điện luôn thì làm thế nào ad
Thay chữ “Add to cart” bạn có thể dùng Plugin này. Còn click vào mà gọi điện luôn thì phải sửa nhiều code đấy. Nếu bạn dùng Theme Flatsome, chỉ cần thêm 1 nút Liên hệ và chèn link là lệnh: tel:0123456789
E muốn hiển thị trang cửa hàng chỉ là các danh mục. Mà woocommerce bản mới này không còn mục display trong phần setting product nữa phải làm sao a
Bạn có thể dùng Shortcode cho Trang cửa hàng, hoặc xem Thiết lập đơn giản như video hướng dẫn này
Thank ad nhé. E làm dc rồi.
Em cài Woo, dùng Theme Flatsome mà không biết sao bị mất trang giỏ hàng và trang thanh toán. Em đã xóa đi cài lại đều không được, Tạo lại trang trong phần Công cụ cũng không được. Anh hỗ trợ em với a. Em cảm ơn
Bạn tạo 2 trang mới, thêm block HTML với Shortcode như sau:
1. Trang Giỏ hàng: [woocommerce_cart]
2. Trang Thanh toán: [woocommerce_checkout]
Quan trọng: Vào Woo -> Thiết lập -> Nâng cao. Chọn trang “Giỏ hàng” và “Thanh toán” tương ứng các trang bạn vừa tạo ở trên (Click xem ảnh). “Lưu thay đổi” là xong
Cái catelogry ở trang chủ của e sao nó cứ có mấy số ngoài sau ( số lượng sản phẩm trong danh mục). Nhìn xấu quá. E muốn bỏ cái này ra phải làm sao ad ?
tùy theme bạn dùng, đa số sẽ có cài đặt trong phần: Giao diện -> Widget. Tìm Sidebar đang dùng cho Trang chủ, sẽ có “Các danh mục sản phẩm” -> click BỎ chọn: “Hiển thị số lượng sản phẩm”. Xem ảnh hướng dẫn
ad xem trang này của e. https://inanquan7.com/. trang chủ luôn nó có số lượng màu vàng nằm trong ngoặc (). E muốn bỏ nó ra nhìn cho đẹp mà ko biết cách
Theme này mình ko rõ nhé, bạn xem trong Setup theme hoặc Giao diện -> Tùy biến -> Woo sẽ có nhé. (Thường là như vậy)
cho em hỏi là mình thay đổi đường link của thêm vào giỏ hàng bằng cái from mình đã tạo thì đổi làm sao tại em làm trang web bán xe nên không cần đặt vào giỏ hàng chỉ cài form đăng ký lái thử thôi
mình đã hỗ trợ qua FB page nhé. Flatsome dễ tùy biến mà 🙂
cho em hỏi làm sao thu gọn cái mô tả chi tiết ạ
Phải code thêm bạn nhé, tùy Theme. Nếu bạn dùng Flatsome thì có thể dùng code của Toản link sau: https://bit.ly/2XhjtQI
Cho mình hỏi theme flatsome đổi tiền tệ từ “đ” sang “VNĐ” dùng code nào vậy bạn. Cảm ơn bạn
Nhanh bạn có thể dùng plugin Woo Viet. Nếu biết thêm code thì thêm vào functions.php
của child theme đoạn code sau
/*** Change a currency symbol
*/
add_filter('woocommerce_currency_symbol', 'change_existing_currency_symbol', 10, 2);
function change_existing_currency_symbol( $currency_symbol, $currency ) {
switch( $currency ) {
case 'VND': $currency_symbol = 'VND'; break;
}
return $currency_symbol;
}
Lưu ý là để VND, chứ không có ký tự tiếng Việt là VNĐ nhé.
anh xem hộ em với, em thêm code của anh vào funtion.php nhưng không hoạt động code nào ạ?
Vậy bạn xem lại thêm đã đúng chỗ chưa nhé? Hoặc Theme bạn dùng sử dụng funtion khác.
Em có làm 1 site bán hàng đơn giản cơ mà sản phẩm của em nó không hiển thị cả giá tiền sản phẩm và button Add to Cart, không thêm được Cart luôn, anh xem giúp em với ạ
Web bạn hiện ổn rồi hả?? Chắc do lỗi cài đặt Woo trong Flatsome hoặc xung đột Plugin nào đó thôi.
anh ơi cho em hỏi chút em muốn ẩn hết mấy cái giá tiền trong lúc thanh toán với thêm vào giỏ hàng thì làm thế nào a. Vì hàng em bán là giá phải liên hệ nên e muốn ẩn giá lúc thanh toán đi. Giá bên ngoài cửa hàng thì e ẩn theo code của anh ở trên dc r. Link arnh: https://pbs.twimg.com/media/EzOc5niVgAYlVBB?format=jpg&name=medium
Bạn dùng thử plugin ZI Hide price hoặc, add đoạn code sau vào functions.php
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_price', 10 );
Hiện tại tiêu đề sản phẩm của mình đang là H3 , có cách nào chuyển sang H2 hoặc admin
Do theme bạn dùng chưa chuẩn SEO. Cái này phải do nhà phát triển theme fix
Làm sao hiển thị nút “add to card” vậy ạ. E đăng sp mà nó không có nút này
Bạn đang dùng theme nào? nút “add to card” chỉ hiển thị khi bạn thêm giá sp, hoặc giá biến thể sp
Mình muốn làm một việc như sau mà ko biết viết code. Trong trang tài khoản của tôi dc tạo bởi woo. Chèn vào một form có nhiều trang nhập dữ liệu. Dữ liệu đó sẽ được hiển thị ở các page khác nhau với điều kiện khác nhau. Có bạn nào biết hướng dẫn mình với ạ. Zalo Nhật Bản +84 09096292843
xin hỏi ad làm sao để chỉnh giao diện mobile nó hiện mỗi hàng 2 sản phẩm (hiện tại mỗi hàng 1 sp tốn diện tích quá.)
Tùy theme bạn chọn nhé, nếu Flatsome thì đơn giản, các theme khác cần code lại để fix mobile.
Mình dùng storefront có chỉnh dc ko?
Nếu biết code thì theme nào cũng chỉnh được. Nếu Flatsome thì kéo thả dễ hơn, Storefront mình chưa dùng nên không rõ.
Mình muốn hiện mô tả ngắn sản phẩm bất động sản bao gồm cả icon số phòng ngủ – diện tích -.. thì làm cách nào vậy bạn
Bạn cần thuê code riêng, BĐS là lĩnh vực lớn, dùng Woo không đúng.
Tìm hiểu các theme về Real Estate riêng biệt nhé, tham khảo: “Homey – Booking and Rentals”
0908 728 7**, vui lòng liên hệ mình qua zalo số này
Bạn cho mình hỏi, đổi màu số tiền của sản phẩm(giá tiền của sản phẩm ý) sang màu đỏ thì thì chỉnh sửa ở đâu Bạn nhỉ? mặc định nó là màu đen. Mình đang dùng theme Flatsome
Cảm ơn Bạn nhiều,
Trong cài đặt của Flatsome có bạn. Giao diện -> Tùy biến -> Style -> Color -> Regular Price (Sale Price) [2 dòng cuối cùng]
Cho mình hỏi, mình đổi màu giá tiền trong flatsome nhưng không làm được như bạn nói, phần color trong style chỉ thay đổi cho sản phẩm đang sale thôi. Có cách nào khác ko bạn?